UPDATE: The new Core.Network website is now live for fundraising and partnership development.
It’s time.
As part of the Enlightened Structure projects, I’ve been architecting a system that would enable semantic harmonic organization of data with real-time feedback, network mapping, energetic cartography, and collaboration. For many years, this system was out of reach, beyond barriers of development cost and lack of technological platforms to make it happen.
Now, that’s all about to change, thanks to an incredible team of visionaries coming together, and a new rendering and physics engine that can provide the immersive, fluid visualization at speeds capable of rendering our dynamic data.
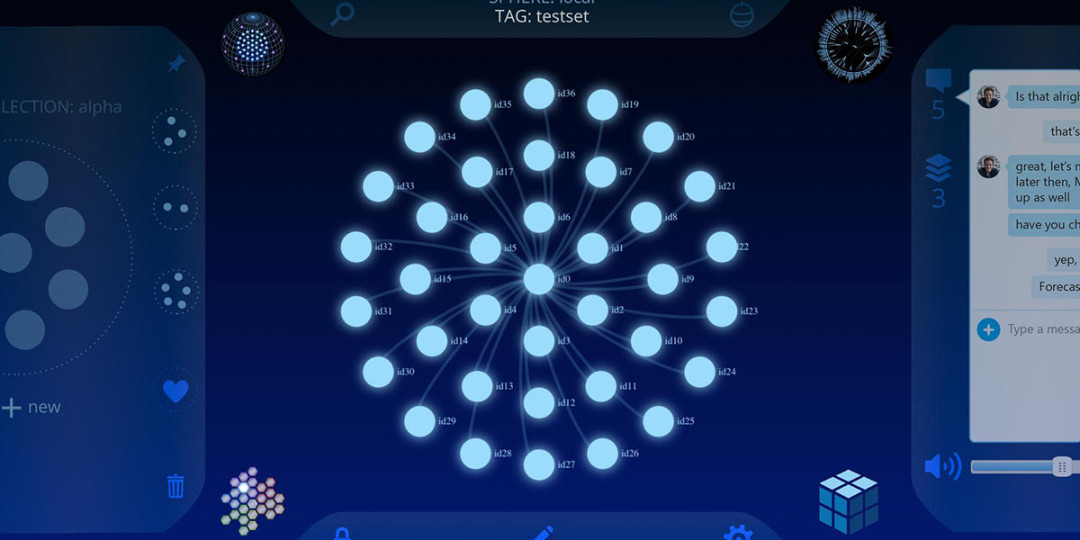
This is just the tip of the iceberg, but take a look at a few of my test visualizations based on open-source codepen objects that our friends at Famous created to showcase their new tech platform. All these have been extensively customized by me, using both scene tools and my own design and development.
Click and Drag Each Object Below
Zoom In with Scroll or Pinch
Double Click to Reset
I hope you enjoy these fun demos! Make sure to view them in full screen for a more immersive experience.
Note: two of these demos are WebGL so they will only render in Firefox, Chrome, or another WebGL enabled browser. This is a temporary limitation.
∞
Core Network Vibrational Matrix
The first is a rendering of the 60 hex matrix that forms the heart of one view on the Core Network. This is also a map of a dynamic harmonic organization of the I-Ching (based on my early work on I-Ching harmonics), with all but the 4 infinite pairs of Heaven & Earth rendered. Click on the Audio buttons to see real time audio interactivity.
See the Pen AA Core Vibrations by Adam Apollo (@adamapollo) on CodePen
∞
Spherebox Morph
This is an example of how square or cubic objects can morph into spherical ones, allowing real-time dynamic transitions with nearly any type of DOM data.
See the Pen AA Spherebox by Adam Apollo (@adamapollo) on CodePen
∞
Dimensional Tunnel
This is an example of a visualization that at first appears to be 2D. However, if you click and drag on the image, you will see that it is actually a 3D tunnel extending into space, spinning at high-speeds.
See the Pen AA Dimensional Tunnel by Adam Apollo (@adamapollo) on CodePen